CSSを使って表の見栄えを少し改善する
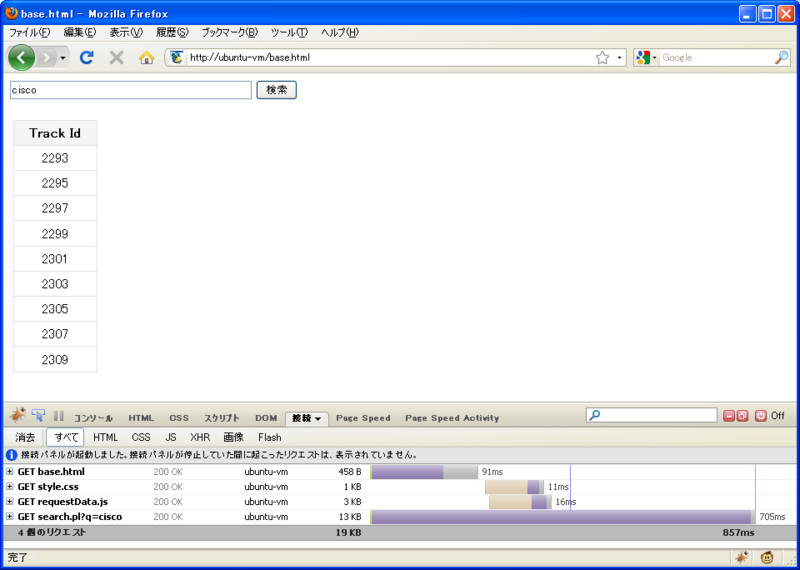
前回のエントリの続きです。table タグで書いたのに罫線が無いのは味気ないので、少しカスタマイズしました。
デザインの決定
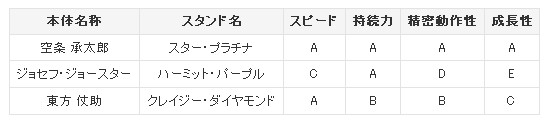
センス無いのでサンプルを検索しました。シンプル・イズ・ベストが信条!と言う訳で、[使える CSS テクニック]CSSを使った見栄えの良い表組み(table) | バシャログ。 | 横浜でWeb制作を行うシーブレインスタッフによる技術情報ブログを参考にします。イメージは以下のとおり。
実装方針
スタイルシートの基本によると、スタイルの定義場所は大きく分けて3つ。今回は外部ファイルでスタイル設定します。
- 外部ファイルによるスタイル設定
- head要素内の style 要素で指定
- インライン style 属性で指定
CSSの編集
table { /* 幅を指定する */ width: 100px; /* ボーダーのスタイル・太さ・色を指定する */ border: 1px #E3E3E3 solid; /* セルのボーダーの表示の仕方を指定する */ border-collapse: collapse; /* セルのボーダーの間隔を指定する */ border-spacing: 0; } th { /* パディングに関する指定をまとめて行う */ padding: 5px; /* ボーダーのスタイル・太さ・色を指定する */ border: #E3E3E3 solid; /* ボーダーの太さを指定する */ border-width: 0 0 1px 1px; /* 背景に関する指定をまとめて行う */ background: #F5F5F5; /* フォントの太さを指定する */ font-weight: bold; /* 行の高さを指定する */ line-height: 120%; /* 行揃えの位置・均等割付を指定する */ text-align: center; } td { /* パディングに関する指定をまとめて行う */ padding: 5px; /* ボーダーのスタイル・太さ・色を指定する */ border: 1px #E3E3E3 solid; /* ボーダーの太さを指定する */ border-width: 0 0 1px 1px; /* 行揃えの位置・均等割付を指定する */ text-align: center; }
HTMLの編集
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <link rel="shortcut icon" href="favicon.ico" /> <link rel="stylesheet" href="style.css" type="text/css" /> <title>base.html</title> <script type="text/javascript" src="./requestData.js"></script> </head>